Nous allons voir dans cet article comment partager simplement du code (service, component, mixin...) entre 2 applications Ember.js en utilisant un add-on et sans passer par un dépôt.
Pourquoi pas un add-on publique Ember ?
Contrairement à la plupart des développeurs Ember.js que j'ai pû rencontrer, je travaille pour une "ESN" (ou "SSII" si vous préférez). Ce qui veut dire que nous n'avons pas une grosse application Ember.js à maintenir, mais plusieurs applications de petite ou moyenne taille pour plusieurs clients finaux.
Sur la majorité de nos applications, nous utilisons des services, component ou mixins identiques (Popup-up de confirmation interne par exemple).
L'idée pour nous est donc d'avoir un add-on Ember.js pour partager notre code commun entre nos applications.
Je vais donc vous montrer comment créer un add-on pour partager simplement du code entre 2 applications (ou plus) sans créer un dépôt pour notre add-on.
Mise en place
Commençons par créer 2 projets Ember.js (ou utilisez 2 projets existants) :
ember new projet1
ember new projet2
Ensuite notre add-on et un component :
ember addon ember-my-common-code
cd ember-my-common-code
ember g component my-common-component
On met un peu de contenu dans notre component :
<!-- ember-my-common-code/addon/templates/components/my-common-component.hbs -->
<h5>Hello {{name}} from my common component</h5>
Et on utilise ce component dans nos 2 projets :
<!-- projet1/app/templates/application.hbs -->
<h1>Application "Projet 1"</h1>
{{my-common-component name="projet1"}}
<!-- projet2/app/templates/application.hbs -->
<h1>Application "Projet 2"</h1>
{{my-common-component name="projet2"}}
À ce stade il n'existe aucun lien entre notre add-on et nos 2 projets ni même aucune dépendance des 2 projets à notre add-on...
Lien entre notre add-on et les projets
Grâce à la commande npm-link nous allons pouvoir créer des liens symboliques entre le dossier "réel" de notre add-on "ember-my-common-code" et les dossiers "node_modules/ember-my-common-code" de chaque projet.
Voici la marche à suivre :
cd ember-my-common-code
npm link
cd projet1
npm link ember-my-common-code
cd projet2
npm link ember-my-common-code
Pour plus de détails sur les actions ci-dessus, je vous invite à lire la documentation de npm-link
Pour faire simple, la première commande créée un lien global vers notre add-on, les 2 autres commandes créées un lien depuis le lien global.
Dépendance à l'add-on dans nos projets
Ensuite, pour utiliser les éléments de notre "add-on" dans nos projets nous devons bien entendu ajouter le module dans les dépendances du projet :
/* projet1/package.json ET projet2/package.json */
...
"devDependencies": {
....
"ember-my-common-code": "*"
},
...
Modification des dépendances de notre add-on
Si vous prévoyez, comme dans cet exemple, de partager des templates entre vos applications vous devrez modifier les dépendances de votre add-on.
Cette étape consiste à déplacer la dépendance au module "ember-cli-htmlbars" à partir de dépendance de développement vers les dépendances classiques du projet.
Pour ce faire, dans le fichier package.json de l'add-on , déplacez la ligne "ember-cli-htmlbars": "...", de "devDependencies" vers "dependencies" :
/* ember-my-common-code/package.json */
...
"dependencies": {
"ember-cli-babel": "^6.6.0",
"ember-cli-htmlbars": "^2.0.1" //Ajouter ici
},
"devDependencies": {
...
"ember-cli-htmlbars": "^2.0.1" //Supprimer ici
...
}
...
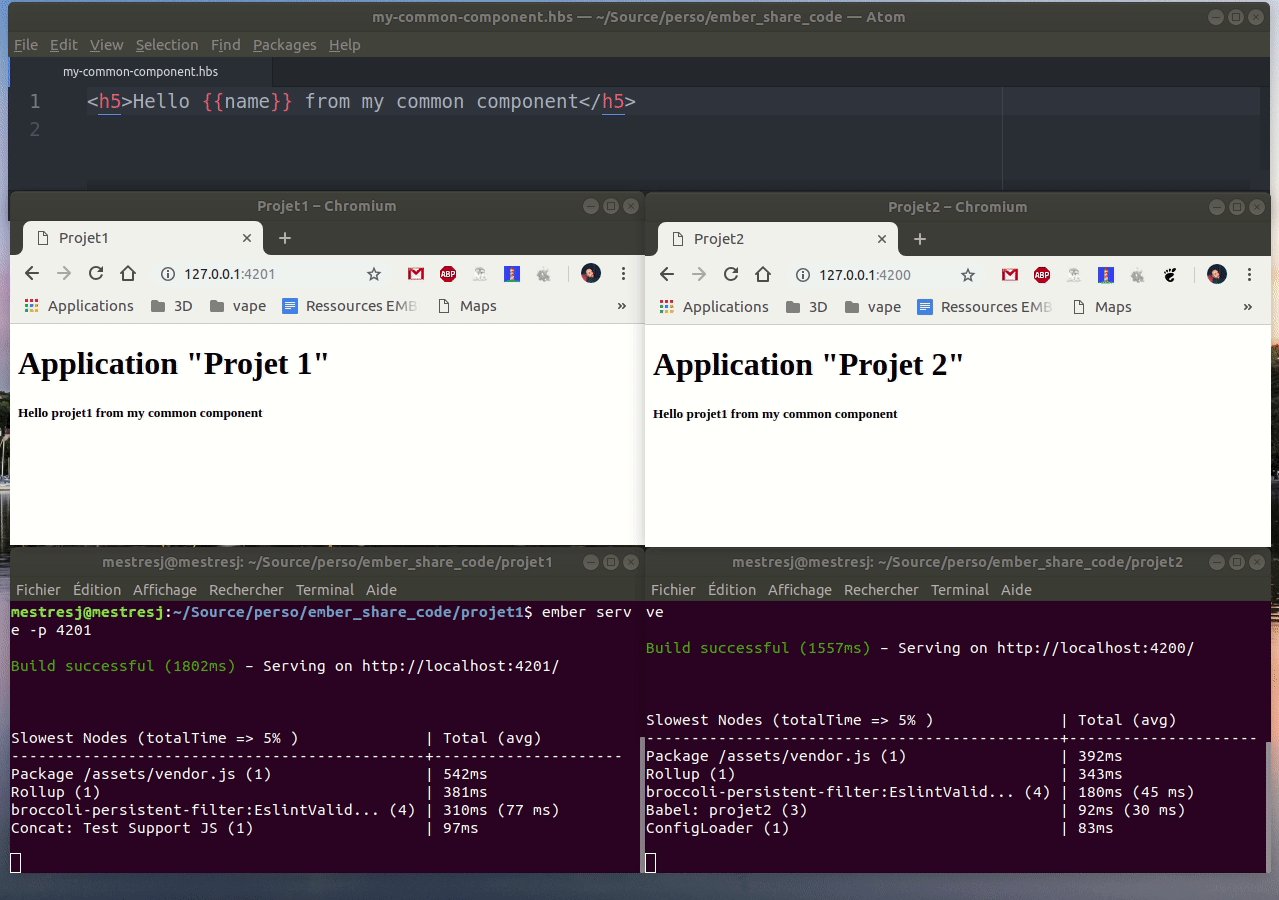
Vous pouvez maintenant lancer une commande ember serve ou ember build dans vos 2 projets et utiliser les objets du module "ember-my-common-code".
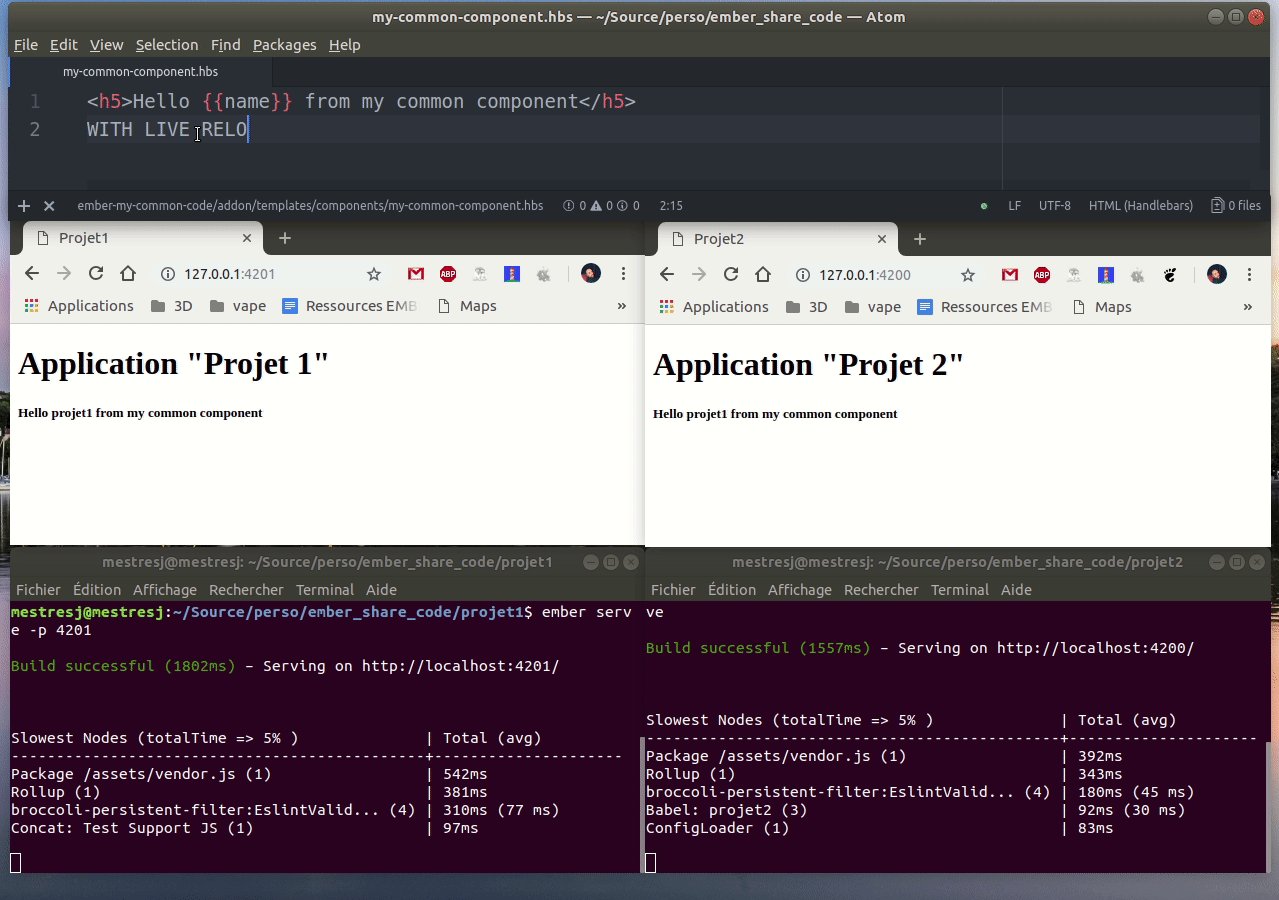
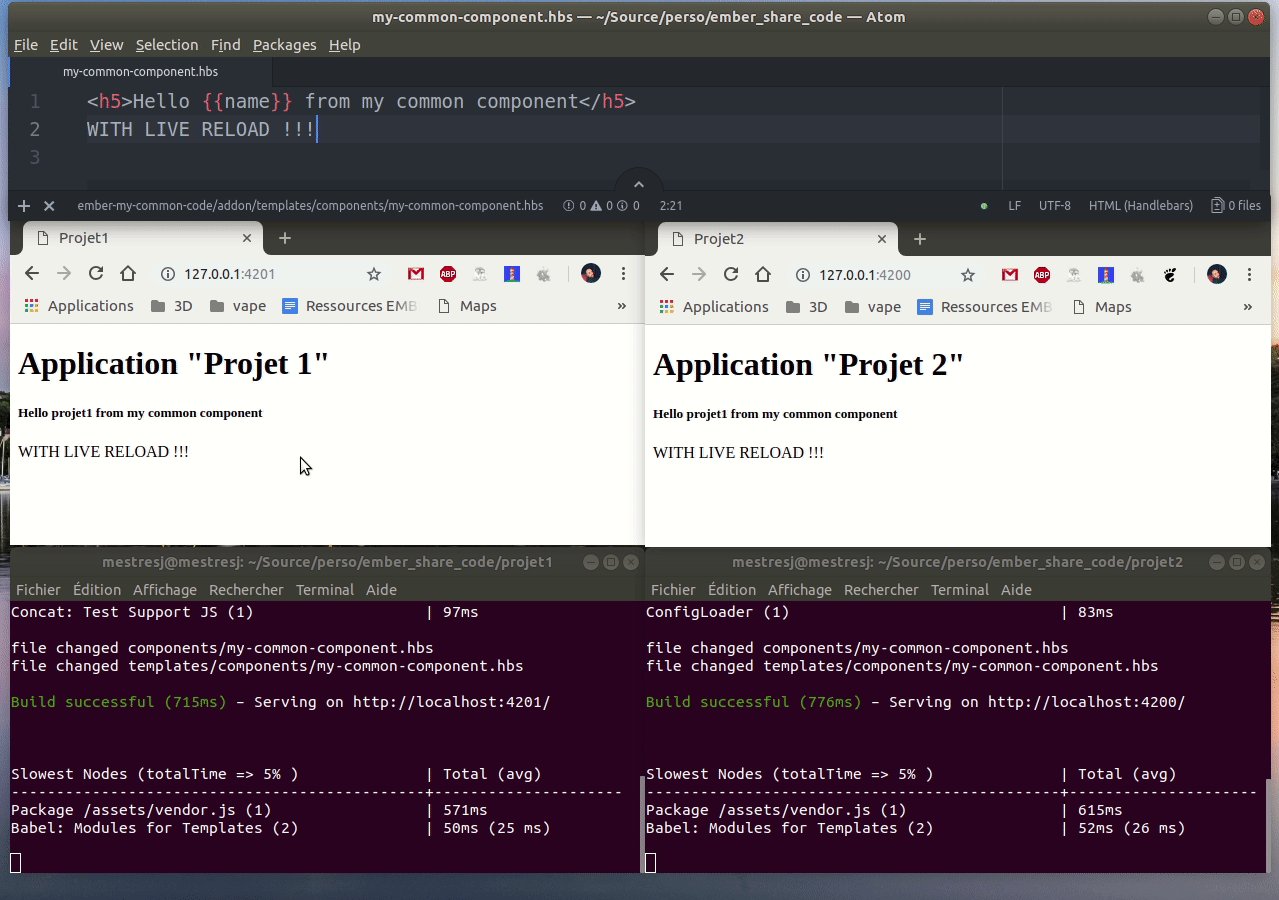
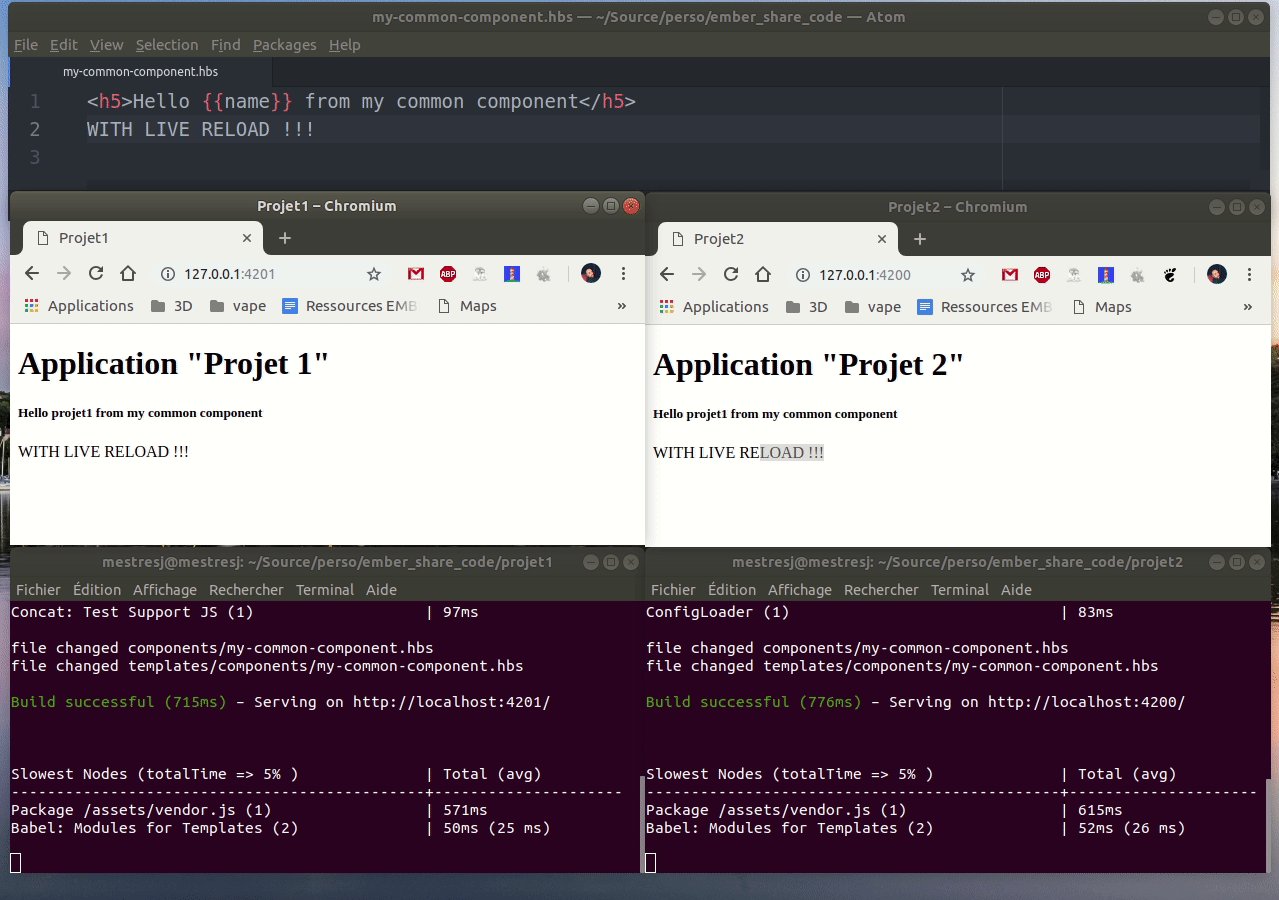
Live reload
D'après la documentation d'ember-cli pour que le live-reload soit fonctionnel lors du développement d'un add-on il est nécessaire de rajouter la méthode isDevelopingAddon dans le fichier index.js :
/* ember-my-common-code/index.js */
'use strict';
module.exports = {
name: 'ember-my-common-code',
isDevelopingAddon() {
return true;
}
};
Pour ma part, le live reload, fonctionne correctement sans avoir besoin d'ajouter cette méthode.
Voir documentation d'ember-cli sur ce sujet pour plus de détails.
Conclusion
ET voilà en quelques étapes simples nous avons un moyen de partager simplement du code entre plusieurs applications :

Vous n'avez plus d'excuse pour copier/coller votre code d'un projet à l'autre !